Leicht verständlich und einfach zu bedienen – so sollte ein benutzerfreundlicher Online-Shop sein! Menschen mit Behinderungen, Einschränkungen und ältere Menschen benötigen darüber hinaus weitere Hilfsmittel, um uneingeschränkten Zugang zu Produkten und Dienstleistungen sowie zu den dazugehörigen Informationen zu erhalten. Wie aber lässt sich die digitale Barrierefreiheit effektiv umsetzen? Dies verrate ich dir in diesem Blogbeitrag.
Das erwartet dich in diesem Beitrag:
Was bedeutet eigentlich genau Barrierefreiheit?
Barrierefreiheit bezieht sich sowohl auf die Gestaltung von Produkten und Dienstleistungen als auch auf die Kommunikation. Demnach sollte ein uneingeschränkter Zugang zu Informationen, Waren und Serviceleistungen für alle Menschen gewährleistet sein – und das ganz unabhängig von ihrem Alter, ihren sprachlichen Hindernissen und kognitiven sowie körperlichen Fähigkeiten.
Konkret bedeutet Barrierefreiheit im E-Commerce, dass beispielsweise Menschen mit einer Sehbehinderung einen Online-Shop mithilfe von Screenreadern lesen können. Ein anderes Beispiel sind Menschen mit motorischen Beeinträchtigungen. Diese sollten die Website problemlos mit Tastaturbefehlen bedienen können. Ferner ist zu beachten, dass Farben, Schriftgrößen und Kontraste so gewählt werden, dass sie von allen Benutzern deutlich wahrgenommen werden können.
Kurzum: Barrierefreiheit zielt auf eine gleichberechtigte Teilnahme und auf Zugang zu Informationen ab.
Deshalb ist die Barrierefreiheit für deinen Online-Shop unverzichtbar
Spätestens seit der Corona-Pandemie kaufen immer mehr Menschen online ein. So erzielte das Onlinegeschäft – laut Statista – allein „im Jahr 2023 in Deutschland einen Umsatz mit Waren in Höhe von rund 79,7 Milliarden Euro.“
Menschen mit Beeinträchtigung nutzen die digitalen Shopping-Angebote dabei besonders häufig. Eine aktuellen Studie der „Aktion Mensch“ zufolge deuten die Ergebnisse darauf hin, „dass 61 Prozent der Menschen mit Beeinträchtigung sehr häufig oder häufig online einkaufen.“ Bei Menschen ohne Beeinträchtigung sind es nur 51 Prozent. Ein möglicher Grund dafür ist die häufig „eingeschränkte Mobilität“.
Aufgrund ihrer eingeschränkten Mobilität und dem Wunsch, Wege zu vermeiden, tätigen viele Menschen mit Beeinträchtigung ihre Einkäufe im Internet. Deshalb stellt der Online-Einkauf für viele von ihnen eine unverzichtbare Alternative zum stationären Handel dar.
Für sie ist es daher besonders wichtig, dass der digitale Handel barrierefrei gestaltet wird. Ein weiteres Argument für die Barrierefreiheit im E-Commerce ist die steigende Beliebtheit des Online-Shoppings bei der Gesamtbevölkerung.
Insbesondere die Corona-Pandemie hat diesen Trend noch einmal verstärkt. So prognostiziert Statista, dass die „Nutzeranzahl in dem Markt für E-Commerce in Deutschland […] zwischen 2024 und 2028 kontinuierlich um insgesamt 12,5 Millionen Nutzer (+21.16 Prozent) steigen“ wird. Den Prognosen zufolge sollen im Jahr 2028 sogar 71,55 Millionen Menschen digitale Shopping-Angebote nutzen.
Barrierefreiheitsstärkungsgesetz (BFSG): Für wen gilt es?
Im Juli 2021 wurde im Bundesgesetzblatt das Gesetz zur Umsetzung der Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen veröffentlicht. Das sogenannte Barrierefreiheitsstärkungsgesetz (BFSG) tritt am 28. Juni 2025 in Kraft und gilt sowohl für Hersteller von Produkten und für Importeure als auch für Dienstleister.
Das Gesetz beruht auf einer Zusammenarbeit des Bundesministeriums für Arbeit und Soziales (BMAS) mit dem Bundesministerium für Gesundheit (BMG), dem Bundesministerium der Finanzen (BMF), dem Bundesministerium für Wirtschaft und Klimaschutz (BMWK) sowie mit dem Bundesministerium für Digitales und Verkehr (BMDV). Die entsprechende „Rechtsverordnung wurde am 22. Juni 2022 im Bundesgesetzblatt veröffentlicht“. Zu finden ist diese unter: Bundesgesetzblatt BGBl. Online-Archiv 1949 – 2022 | Bundesanzeiger Verlag.
Das Barrierefreiheitsstärkungsgesetz (BFSG) legt klare Anforderungen an die Barrierefreiheit von Produkten und Dienstleistungen fest. Es gilt für alle Unternehmen, die Produkte in Umlauf bringen, selbst dann, wenn es sich im gesetzlichen Sinne um Kleinstunternehmen handelt.
Welche Auswirkungen hat das Barrierefreiheitsstärkungsgesetz (BFSG) auf deinen Online-Shop?
Das Gesetz sieht eine barrierefreie Gestaltung von Produkten folgender Kategorien vor:
- Smartphones, Notebooks, Tablets und Computer,
- Smart-TV,
- Router,
- E-Book-Reader
- sowie Geldautomaten, Fahrausweis- und Check-in-Automaten.
Die gesetzlich geregelten Anforderungen an die Barrierefreiheit gelten auch für Anbieter folgender Dienstleistungen:
- von elektronischem Geschäftsverkehr,
- von Telefon- und Messenger-Diensten,
- von E-Books,
- von Personenbeförderungsdiensten,
- von Bankdienstleistungen
- und von auf Mobilgeräten angebotenen Dienstleistungen im überregionalen Personenverkehr.
Das Gesetz tritt ab dem 28.06.2025 in Kraft und verlangt, dass die im BFSG aufgeführten Produkte und Dienstleistungen ab diesem Zeitpunkt barrierefrei sein müssen. Hierfür wird eine Umsetzungsfrist von fünf Jahren gewährt. Bei Nichteinhaltung dieser Frist drohen rechtliche Konsequenzen in Form von Klagen. Für eine bessere Orientierung hat das Bundesministerium für Arbeit und Soziales „Leitlinien für die Anwendung des Barrierefreiheitsstärkungsgesetzes“ herausgegeben. Darin finden sich konkrete Anwendungsbeispiele zum besseren Verständnis.

Michael Möller – SEO Consultant
Acht Tipps für einen barrierefreien Online-Shop
Was also gilt für die Gestaltung von barrierefreien Web-Angeboten? Ein barrierefreier Online-Shop sollte nach den sogenannten POUR-Prinzipien aufgebaut sein. Diese sind wie folgt:
Wahrnehmbarkeit (perceivable): Alle Inhalte sollten gut wahrnehmbar sein.
Bedienbarkeit (operable): Alle Elemente sind leicht zu bedienen und zu navigieren.
Verständlichkeit (understandable): Alle Informationen inklusive der Bedienung sind leicht zu verstehen.
Robustheit (robust): Alle Inhalte sind so robust, dass sie sich problemlos von vielen Browsern (User Agents) und unterschiedlichen assistiven Technologien bedienen lassen.
Was kannst du ganz konkret tun, um deinen Online-Shop barrierefrei zu gestalten? Basierend auf den Ergebnissen des Testberichts von Aktion Mensch, Google, des bitv-Consults und der Stiftung Pfennigparade habe ich acht Tipps für dich zusammengestellt, mit denen du dich bestmöglich auf die BSFG-Anforderungen vorbereiten kannst. Dem Testbericht wiederum liegt der internationale Standard zur barrierefreien Gestaltung von Webseiten „Web Content Accessibility Guidelines (WCAG) (V2.1)“ vom „World Wide Web Consortium (W3C)“ zugrunde.
Tipp 1: Sorge für eine gute Tastaturbedienbarkeit
Für den Großteil der Menschen mit Beeinträchtigung ist es besonders wichtig, dass alle Seitenelemente per Tastatur bedienbar sind. Wenn du wissen möchtest, ob dein Online-Shop diese Anforderung erfüllt, kannst du einen einfachen Test durchführen. Rufe deine Website auf und nutze statt der PC-Maus deine Tastatur.
Navigiere durch die Benutzeroberfläche mithilfe der Tab-Taste. Klicke dich dabei durch den gesamten Online-Shop samt aller Reiter, Buttons, Links und Formulare durch. Sie alle müssen im Sinne des BSFG durch die Tab-Taste erreichbar sein. Wähle für die Bestätigung eine Eingabe- oder Leertaste. Funktioniert alles einwandfrei, ist dein Online-Shop auch für Menschen mit motorischen Einschränkungen bedienbar. Werden einige Funktionen übersprungen, sollte dringend eine entsprechende technische Optimierung erfolgen.
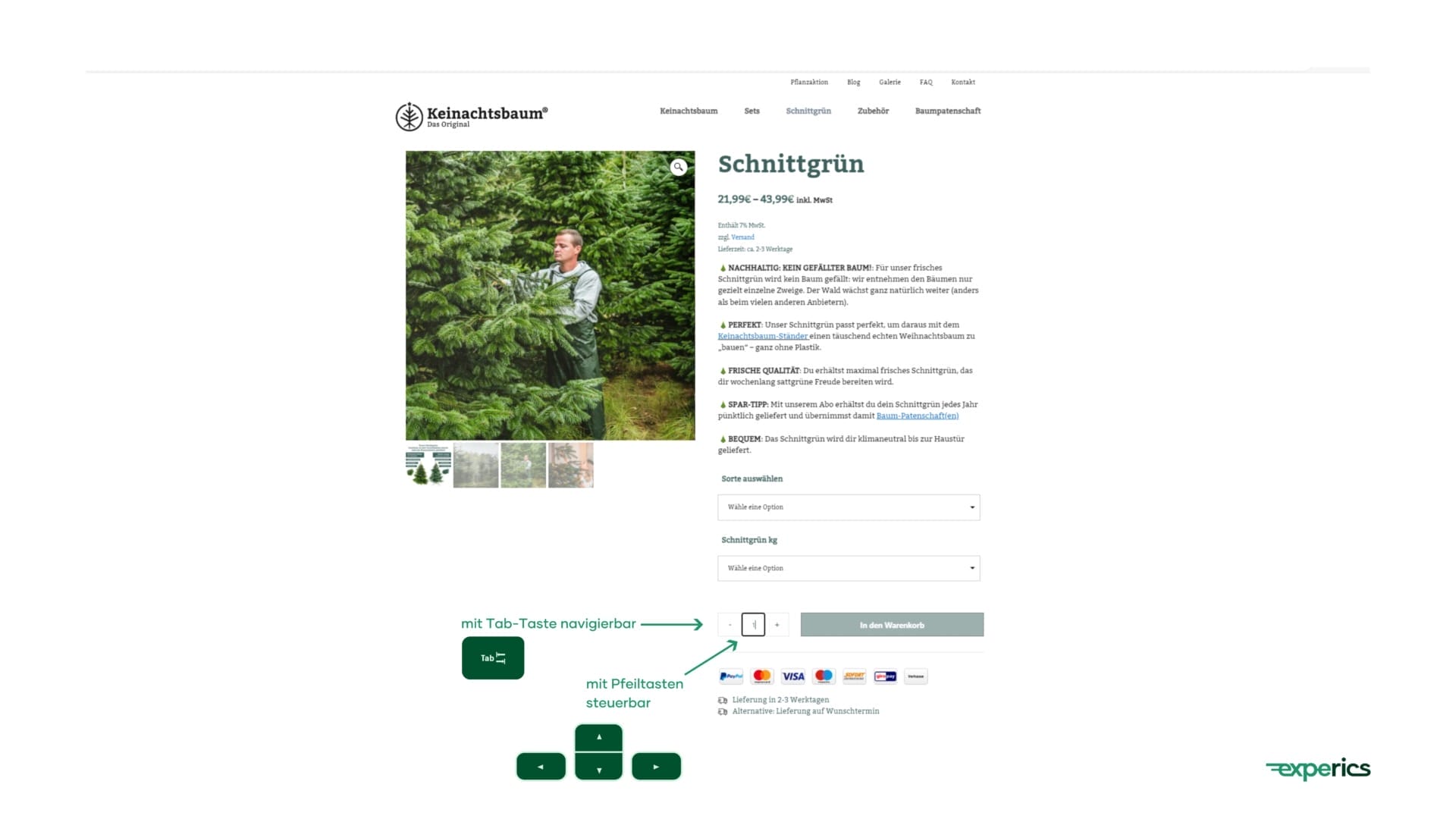
Achte zudem darauf, dass sich ausnahmslos alle Funktionen mit Status per Tastatur bedienen lassen. Dies gilt sowohl für Filter als auch für Mengenänderungen wie im folgenden Beispiel:

Im Online-Shop unseres Kunden „Keinachtsbaum“ lassen sich alle Funktionen durch eine Tastaturschnittstelle bedienen.
Prüfe zusätzlich mit einem Screenreader, ob dein Online-Shop mit einer Sprachbedienung funktioniert. Denke auch unbedingt daran, den Tastaturfokus so einzustellen, dass er gut erkennbar ist! Dieser sollte am besten sichtbar umrahmt sein, damit Nutzer mit Beeinträchtigungen problemlos erkennen können, wo auf der Website sie sich gerade befinden. Achte außerdem auf die Tab-Reihenfolge der Elemente. Mit sogenannten Accessibility Trees kannst du prüfen, ob die Reihenfolge der Elemente logisch aufgebaut ist.
Weise Seitenbereichen darüber hinaus Rollen mithilfe von ARIA-Document-Landmarks wie <header>, <main>, <navigation>, <banner>, <region> und <search> zu. Damit ermöglichst du deinen Nutzern eine unkomplizierte Tastaturbedienbarkeit.
Tipp 2: Erstelle Inhalte in einfacher Sprache
Wer von allen verstanden werden will, der sollte sich darum bemühen, so einfach wie möglich zu kommunizieren. Die folgende Check-Liste hilft dir dabei, inklusive Texte zu erstellen:
- kurze Sätze bilden (maximal 15 Wörter),
- einfache Satzstruktur verwenden,
- aktiv schreiben (Passivsätze vermeiden),
- auf Metaphern, Redewendungen und Ironie verzichten,
- Fremdwörter durch einfache Begriffe ersetzen,
- konkrete Begriffe verwenden,
- Abkürzungen ausschreiben,
- möglichst nahe an der gesprochenen Sprache bleiben.
Weitere Tipps rund um nutzerfreundliche Online-Texte findest du unter: Kleine Schreibschule | BIK für Alle (bik-fuer-alle.de).
Tipp 3: Wähle eine kontrastreiche Farbgebung
Eine gute Lesbarkeit von Texten hängt maßgeblich von einem ausgewogenen Kontrast zwischen Vorder- und Hintergrundfarben ab. Dies ist besonders wichtig für Texte mit kleinen Schriftgrößen. Beachte darüber hinaus, dass einige Menschen Farbfehlsichtigkeiten wie die Rot-Grün-Schwäche aufweisen. Hohe Kontraste tragen ebenfalls dazu bei, die Lesbarkeit auf mobilen Geräten zu verbessern. So lassen sich beispielsweise Inhalte trotz direkter Sonneneinstrahlung im Freien gut erkennen.
Mit dem WCAG – Contrast Checker kannst du prüfen, ob dein Online-Shop genug Kontraste aufweist.
Tipp 4: Anpassungen an der Schriftgröße ermöglichen
Ein wichtiges Kriterium für die Barrierefreiheit ist die Änderung der Textgröße ohne Informationsverlust. Mit anderen Worten: Passt der Nutzer die Textgröße selbstständig an, was in der Regel eine Vergrößerung bedeutet, darf die Darstellung im Browser keine Informationsverluste aufweisen.
Tipp 5: Markiere alle Bilder mit Alt-Tags
Mit Alt-Tags (Alt-Attributen) hilfst du Nutzern mit einer Sehbehinderung und blinden Menschen, die Bilder in deinem Online-Shop zu erkennen. Sie können sich die hinterlegten Bildbeschreibungen dann vorlesen lassen. Dies wiederum wirkt sich sowohl positiv auf die Usability als auch auf das Ranking deines Internetauftritts aus. Weiterführende Informationen dazu findest du in meinem Blogbeitrag zum Thema „Bilder-SEO für Online-Shops: Tipps und Strategien“.
Tipp 6: Barrierefreie Verlinkungen setzen
Die Bereitstellung aussagekräftiger Links ist sowohl eine Frage der Zugänglichkeit als auch eine Frage der Benutzerfreundlichkeit. Neben der Verwendung klarer Bezeichnungen für die Links ist es wichtig, auch auf abweichende Dateiformate wie beispielsweise PDF-Dateien hinzuweisen. Ferner ist es entscheidend, sicherzustellen, dass die verlinkten Dateien barrierefrei zugänglich sind.
Du möchtest erfahren, wie du Links barrierefrei erstellst? Dann schaue dich gerne auf der folgenden Website um: Links | BIK für Alle (bik-fuer-alle.de).
Tipp 7: Barrierefreie Formulare bereitstellen
Formulare spielen eine entscheidende Rolle! Denn nur wenn diese barrierefrei gestaltet sind, können (potenzielle) Kunden mit dir in Kontakt treten oder eine Bestellung in deinem Online-Shop tätigen.
Du willst testen, ob deine Formulare bereits den BFSG-Anforderungen entsprechen? Dann mache gerne den folgenden Test: Klicke auf die Beschriftung der Formularfelder (zum Beispiel auf „Nachname“). Springt der Mauszeiger automatisch in das entsprechende Eingabefeld, so bedeutet dies, dass das Feld über das erforderliche „Label“-Element verfügt. Damit ist das Formular barrierefrei.
Tipp 8: Semantische Auszeichnung von Texten verwenden
Websites sind aus verschiedenen Strukturelementen aufgebaut, wie zum Beispiel einem Bereich für die Navigation und einem Bereich für den eigentlichen Inhalt der jeweiligen Internetseite. Innerhalb dieser Strukturen befinden sich Elemente wie Überschriften, Fließtexte und Listen.
Barrierefreie Webseiten verwenden sinnvolle semantische Kennzeichnungen für diese Strukturelemente, um Menschen mit Sehbeeinträchtigungen die Navigation auf der Internetseite zu erleichtern.
Als Schnelltest kannst du dir die Struktur deines Online-Shops mithilfe der Ergebnisseite des „Wave Browser Plugins“ oder der „Wave“-Website anzeigen lassen und dabei die Styles deaktivieren. Auf diese Weise erkennst du, ob deine Überschriften semantisch korrekt ausgezeichnet worden sind. Alles Wissenswerte rund um die Überschriftenhierarchie erfährst du unter: „SEO & Überschriften: H1 bis H6 richtig optimieren”.
Wichtiger Hinweis: Bitte denke daran, dass „Wave“ dir einen ersten Überblick über die Struktur deiner Inhalte verschafft, jedoch keine umfassende Qualitätskontrolle oder eine WCAG/BITV-Prüfung ersetzt.
Außerdem empfehle ich dir, deinen Online-Shop kontinuierlich zu testen und regelmäßig Feedback dazu einzuholen. Darüber hinaus ist es ratsam, das gesamte Team für das Thema „Barrierefreiheit“ zu sensibilisieren, z. B. durch entsprechende Schulungen.
Fazit
Auch wenn das Barrierefreiheitsstärkungsgesetz (BFSG) ein wesentlicher Treiber für Optimierungsprozesse in Unternehmen sein mag, so sollte das eigentliche Ziel die (digitale) Teilhabe – im Sinne eines inklusiven Ansatzes – sein. Denn Barrierefreiheit ist und bleibt eine Gemeinschaftsaufgabe.
Besonders Shop-Betreiber können sich durch frühzeitige Planung und Umsetzung der Barrierefreiheit einen signifikanten Wettbewerbsvorteil verschaffen. Dies gilt nicht nur für das Unternehmensimage, sondern auch für das Ranking. Denn Suchmaschinen bevorzugen Inhalte, die allen Menschen einen ungehinderten Zugang zu Informationen ermöglichen.
Quellen:
- BMAS – Barrierefreiheitsstärkungsgesetz
- § 4 BGG – Einzelnorm
- Online-Handel – Umsatz mit Waren in Deutschland 2023 | Statista
- Testbericht: So barrierefrei sind Online-Shops in Deutschland
- Deutschland: Nutzeranzahl im Markt für E-Commerce 2028 | Statista
- Barrierefreiheitsstärkungsgesetz (BFSG)
- Bundesgesetzblatt BGBl. Online-Archiv 1949 – 2022 | Bundesanzeiger Verlag
- Leitlinien für Barrierefreiheit (bundesfachstelle-barrierefreiheit.de)
- Barrierefreiheit im Online-Shop für maximale Kundenzufriedenheit
- Web Content Accessibility Guidelines (WCAG) 2.1
- Vollständiger Baum für Bedienungshilfen in den Chrome-Entwicklertools | Blog | Chrome for Developers
- Barrierefreiheit verstehen und umsetzen — Webstandards für ein zugängliches und nutzbares Internet, Kapitel 7.2.1.3, Hellbusch/Probiesch, d.punkt Verlag, Heidelberg 2011
- ARIA und HTML | web.dev
- Landmark Regions | APG | WAI | W3C
- Contrast Checker
- Kleine Schreibschule | BIK für Alle
- Links | BIK für Alle
- Digitale Barrierefreiheit: Tools und Materialien | Aktion Mensch
- WAVE Web Accessibility Evaluation Tools (webaim.org)

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.