SEO & Breadcrumbs: Eines der wichtigsten Kriterien für einen benutzerfreundlichen Online-Shop ist die Navigation. Denn je besser sich die Nutzer darin zurechtfinden, desto größer ist die Wahrscheinlichkeit, dass sie auch einen Kauf tätigen. Biete ihnen daher jederzeit bestmögliche Orientierung, indem du sie wissen lässt, wo sie sich gerade befinden und wie sie auf dem schnellsten Wege weitere interessante Produkte für sich entdecken können. In diesem Blogbeitrag erfährst du, wie du die User Experience mithilfe von Breadcrumbs verbesserst und warum diese in keiner SEO-Strategie fehlen sollten.
Das erwartet dich in diesem Beitrag:
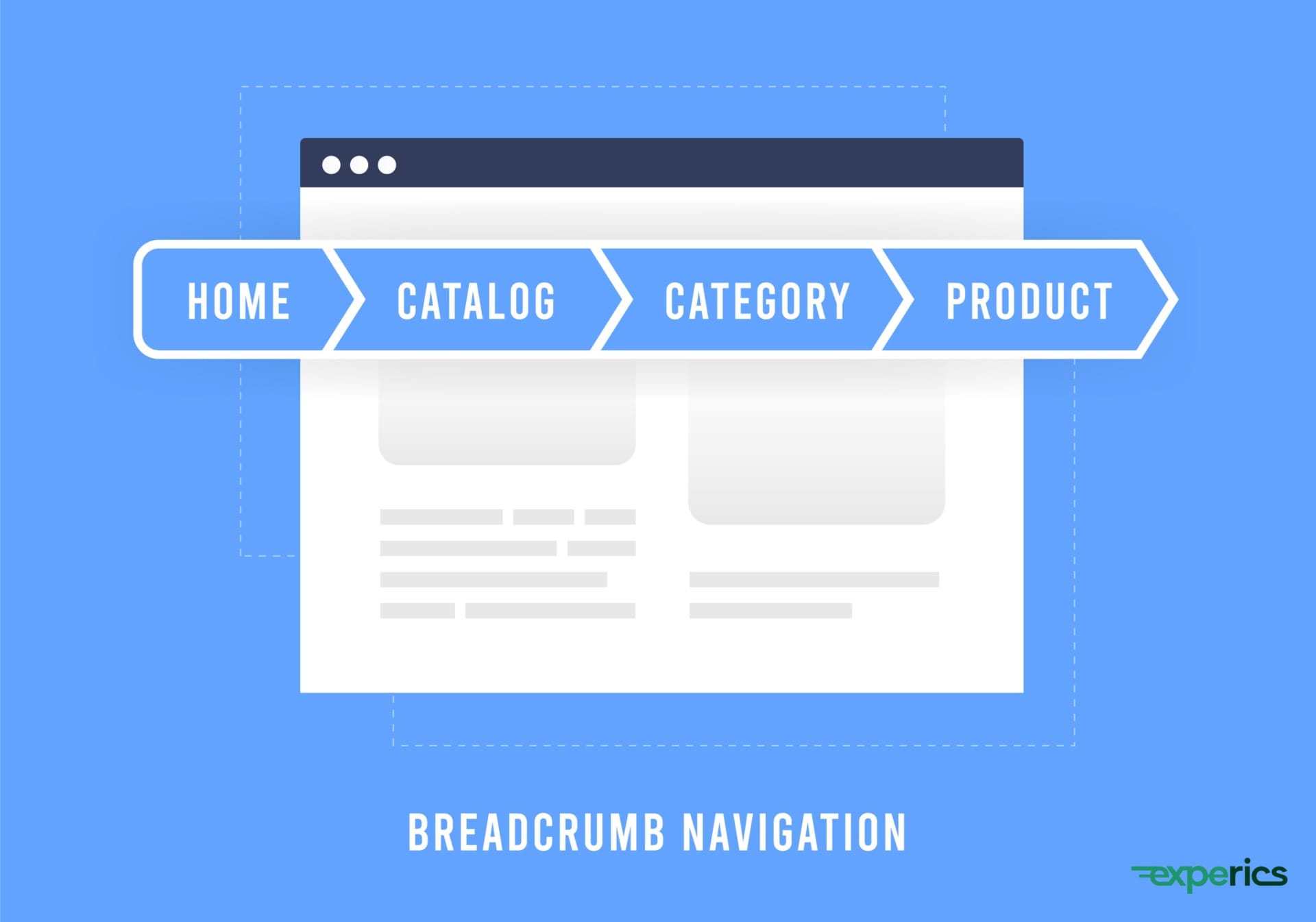
Was sind Breadcrumbs?
Breadcrumbs sind Navigationspfade, die Nutzern anhand von internen Links den Weg durch deinen Online-Shop weisen. Ihren Namen verdanken sie „Hänsel und Gretel“, die eine Spur aus Brotkrumen im Wald hinterließen, um wieder nach Hause zu finden. Auch deine Kunden hinterlassen Spuren, sobald sie durch deinen Online-Shop navigieren. Auf der Suche nach dem richtigen Produkt entstehen so ganz individuelle Link-Pfade.
Wie die Hauptnavigation sollen auch sie die Orientierung auf der Website erleichtern und Nutzer zu der jeweils nächsthöheren Strukturebene führen. Deshalb kommen sie oft als „zweite Navigation“ zum Einsatz.
Sind Breadcrumbs unbedingt notwendig?
Ob du Breadcrumbs wirklich brauchst, hängt maßgeblich davon ab, wie groß dein Produktangebot ist. Online-Shops mit einer geringen Klicktiefe und wenigen Produkten kommen häufig ohne eine Breadcrumb-Navigation aus. Sollte dein Produktangebot allerdings breit gefächert sein, erweist dir eine zweite Navigation einen durchaus wertvollen Dienst.
Welche Breadcrumb-Art eignet sich für Online-Shops am besten?
Je nach Produktkategorisierung und der damit verbundenen Informationsarchitektur kommen dafür verschiedene Breadcrumb-Arten infrage:
Positionsbasierte Breadcrumbs („location-based breadcrumbs“) kommen vor allem bei einer hierarchischen Informationsarchitektur zum Einsatz. Solche Navigationspfade berücksichtigen den Weg von der Startseite zur aktuellen Unterseite und enthalten sowohl eine Hauptkategorie als mindestens noch eine Subkategorie.
Attributbasierte Breadcrumbs („attribute-based breadcrumbs“): Sie enthalten neben den jeweiligen Kategorien auch produktspezifische Attribute wie die Größe, die Farbe usw.
Zeichnet sich dein Produktangebot durch zahlreiche Varianten aus? Dann ist dieser Navigationstyp genau der richtige für dich.
Mit pfadbasierten Breadcrumbs („path-based breadcrumbs“) steht dir eine weitere Navigationsart zur Verfügung. In einem solchen Fall gibt der Link-Pfad das tatsächliche Navigationsverhalten des jeweiligen Nutzers in deinem Online-Shop wieder. Da die Customer Journey jedoch nur in den seltensten Fällen einem linearen Verlauf folgt, kann diese Breadcrumb-Art für den Shop-Besucher verwirrend sein und ist daher auch nicht empfehlenswert.
So sähe ein möglicher Link-Pfad im Online-Shop von „Fressnapf“ aus, falls sich dieser für eine pfadbasierte Breadcrumb-Navigation entschieden hätte:
Startseite > Hund > Gassi gehen > Hundeleinen > AniOne Nylonführleine Classic 2-lagig rot M > AniOne Nylonführleine Classic 2-lagig grün > AniOne Nylonführleine Classic 2-lagig bordeaux M > AniOne H-Geschirr Classic Nylon bordeaux M > Hundegeschirre > Dogs Creek Geschirr Pathfinder rot M > Dogs Creek Geschirr Pathfinder rot L > Hundeleinen
Hier ist der Nutzer offensichtlich unsicher, ob er eine Hundeleine oder ein Hundegeschirr benötigt. Auch hinsichtlich der Markenwahl und der passenden Größe ist er noch unschlüssig.
Würde die Navigation dem tatsächlichen Klickpfad gleichen, wäre sie viel zu lang, unübersichtlich und böte dem Nutzer keinerlei Mehrwert. Deshalb rate ich meinen Kunden ausdrücklich davon ab, pfadbasierte Breadcrumbs in Online-Shops zu verwenden.
Welche Vorteile bieten Breadcrumbs für Shop-Betreiber?
Dass Breadcrumbs ein nützliches Werkzeug für Nutzer sind, sollte bereits klar geworden sein. Doch welche Vorteile ergeben sich daraus für die Betreiber von Online-Shops? Auf diese Frage gehe ich im Folgenden etwas näher ein.
Bessere Usability
Die Linkpfade geben Nutzern Orientierung und erhöhen damit die Benutzerfreundlichkeit (Usability). Die wiederum trägt zu einer besseren Nutzererfahrung bei und sorgt dafür, dass sich Besucher länger im Online-Shop aufhalten. Damit lässt sich nicht nur die Verweildauer erhöhen, sondern auch die Absprungrate (sog. Bounce Rate) reduzieren.
Steigerung der Conversion-Rate
Die Kundenzufriedenheit spiegelt sich auch in der Conversion-Rate wider. Kein Wunder, denn Besucher kaufen erst dann, wenn sie sich gut im Online-Shop zurechtfinden. Umso wichtiger ist eine einfache und intuitive Navigation.
Ansprechendere Snippets
Mithilfe von Breadcrumbs lassen sich die Suchergebnisse insgesamt viel ansprechender und informativer gestalten. Das wiederum hat einen positiven Einfluss auf die Benutzerfreundlichkeit (Usability) und auf die Klickrate (Click-Through-Rate, kurz: CTR) deines Online-Shops.
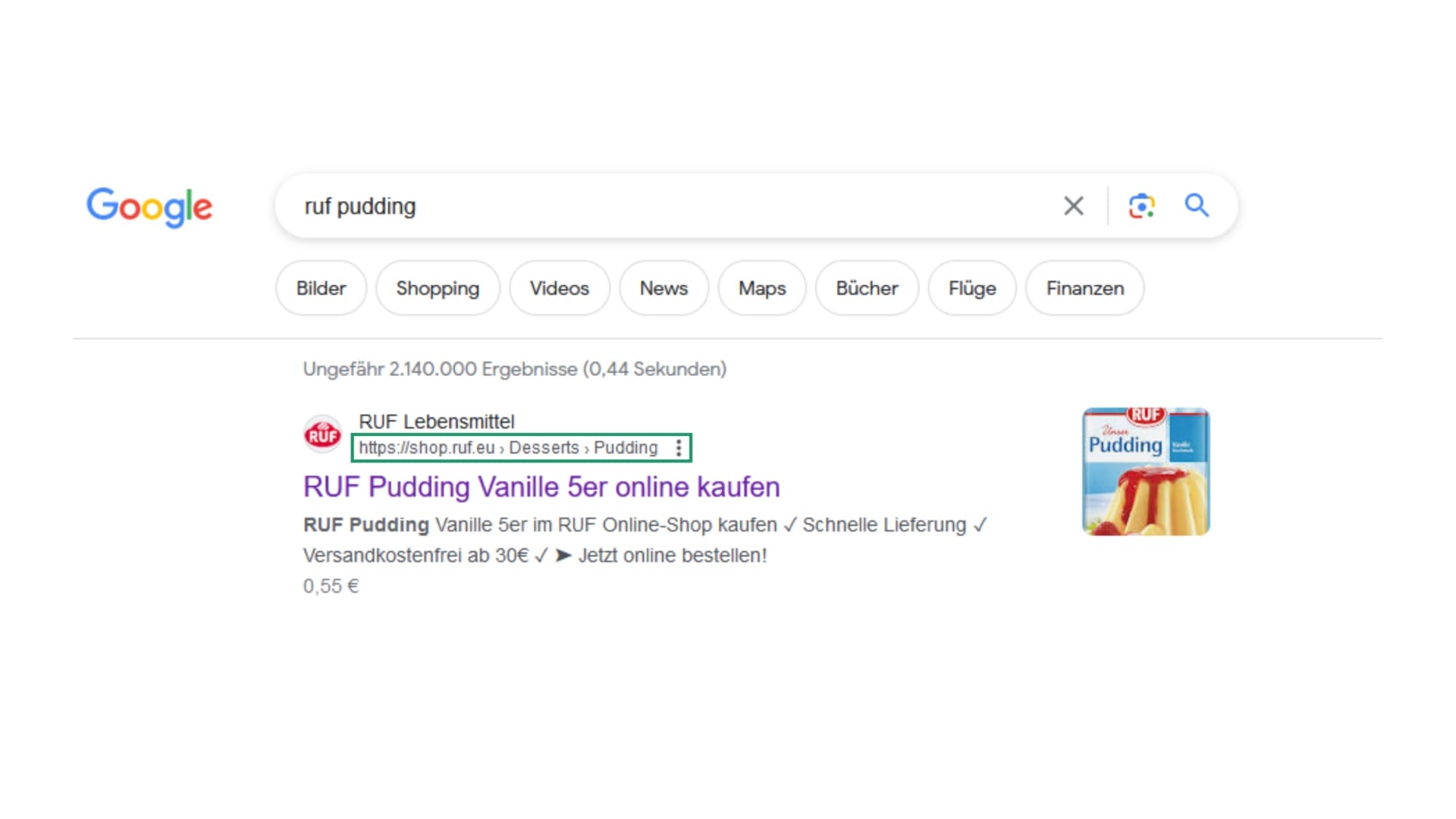
Stehen die Breadcrumbs Suchmaschinen wie Google in Form von strukturierten Daten zur Verfügung, so erscheinen sie in den Suchergebnissen anstatt der URL, wie das am folgenden Beispiel zu sehen ist.

Durch die Breadcrumb-Navigation im SERP-Snippet wirkt das Suchergebnis viel aufgeräumter und deshalb auch nutzerfreundlicher. (Quelle: eigener Screenshot)
Warum ist eine Breadcrumb-Navigation so wichtig für SEO?
Die interne Verlinkung mittels Brotkrumen Navigation (Breadcrumb-Navigation) ist ein wichtiger SEO-Faktor. Der Grund dafür: Mithilfe von Linkpfaden zeigst du dem Crawler, wie die einzelnen Unterseiten thematisch miteinander zusammenhängen.
Die Produkttaxonomie hilft dir dabei, deine Produkte hierarchisch nach einzelnen Produktgruppen zu clustern.
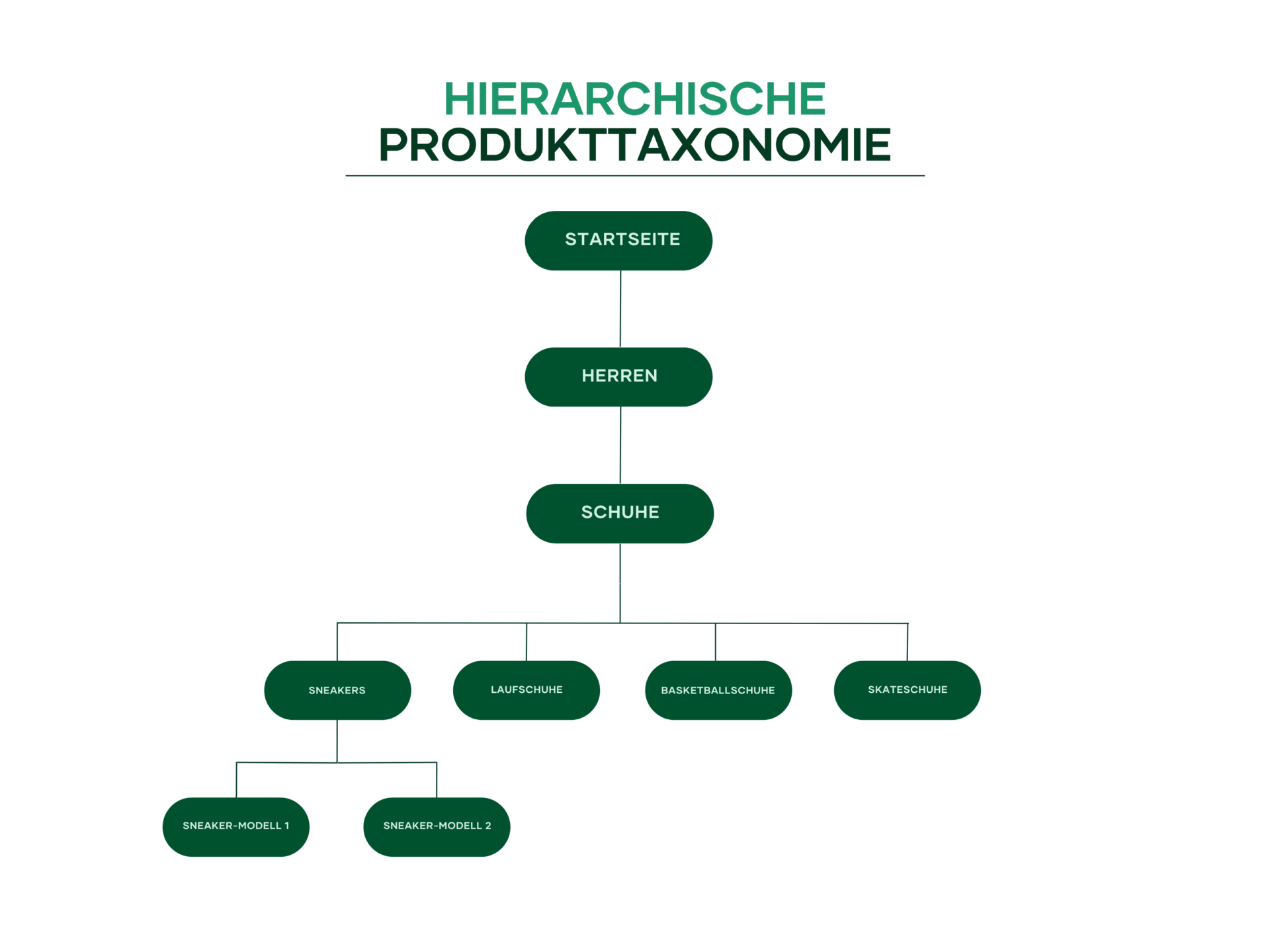
In der folgenden Grafik habe ich eine hierarchische Produktkategorisierung verschiedener Arten von Breadcrumbs für dich skizziert.

Ein Beispiel für eine hierarchische Produkttaxonomie. (Quelle: eigene Grafik)
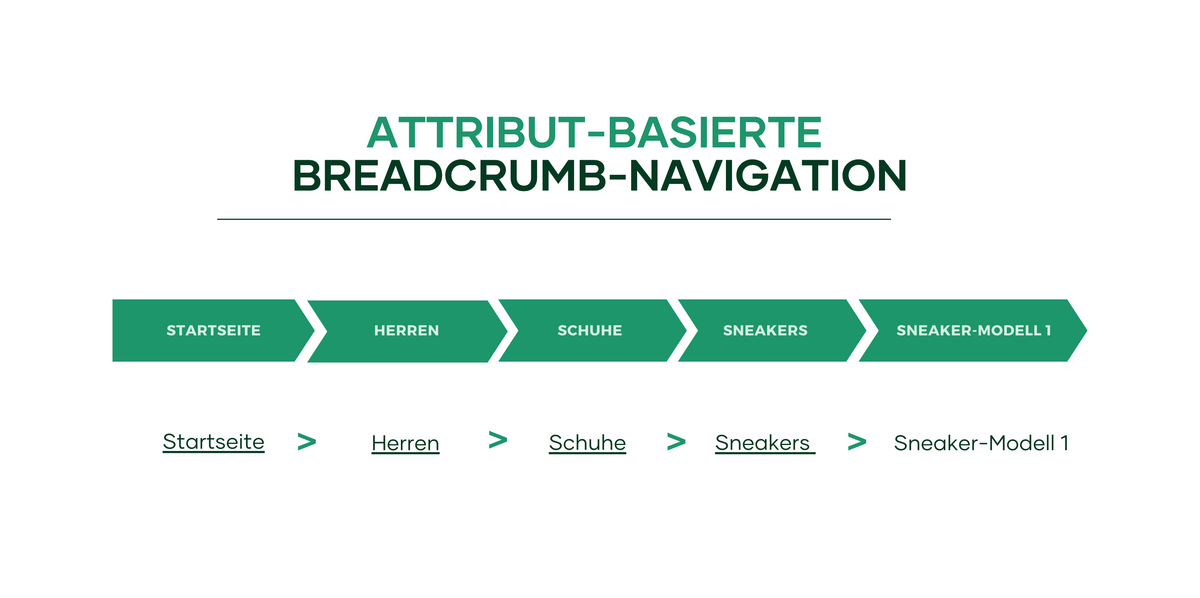
In diesem Fall empfiehlt sich eine attributbasierte Breadcrumb-Navigation:

Die hierarchische Breadcrumb-Navigation besteht aus einer Hauptkategorie und mehreren Unterkategorien. (Quelle: eigene Grafik)
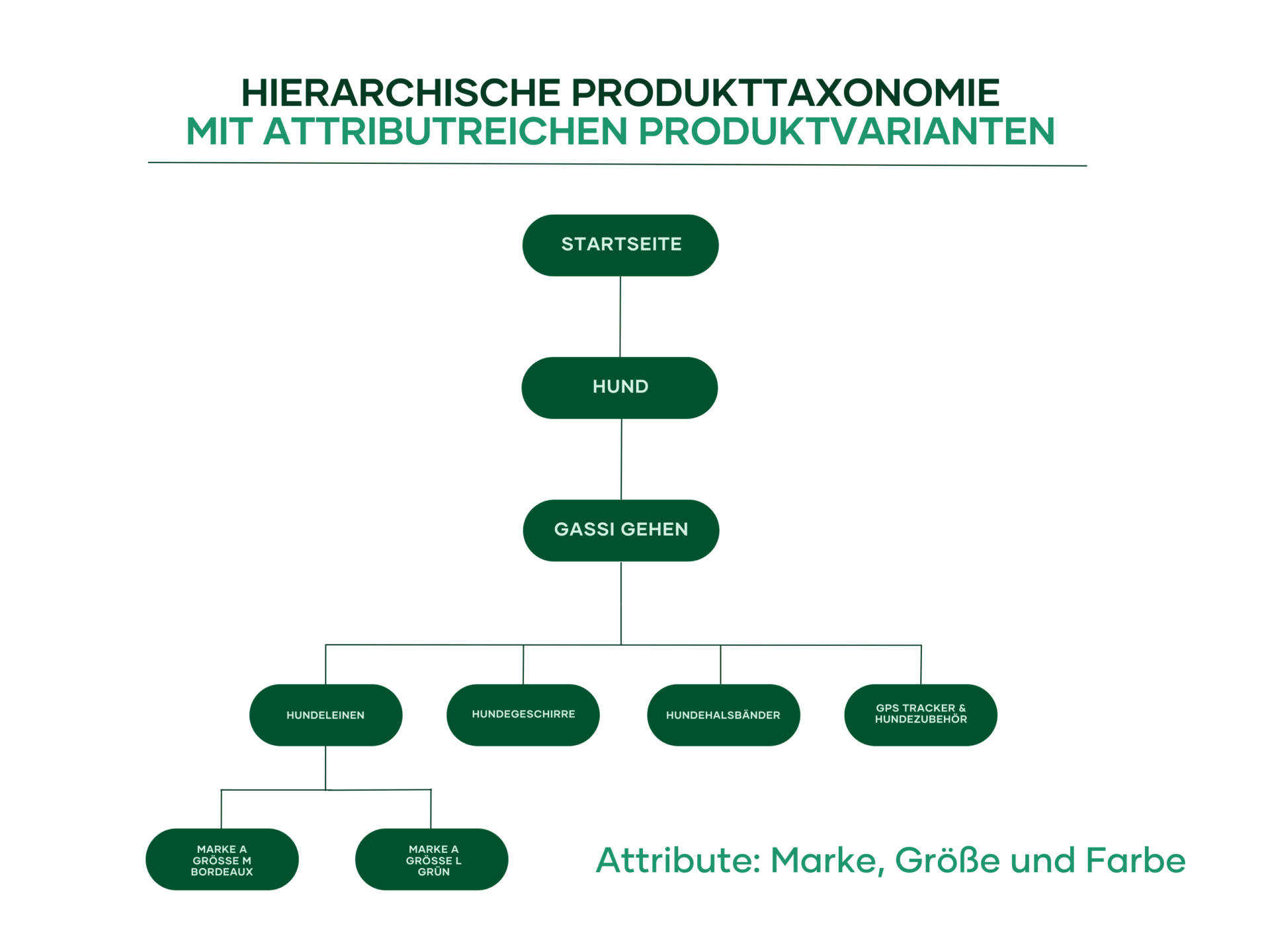
Mithilfe von Produktvarianten kannst du eine hierarchische Taxonomie noch granularer gestalten. Wie viele Attribute du verwendest, bleibt letztlich dir überlassen. Achte jedoch darauf, dass diese sinnvoll gewählt sind und sie die Usability unterstützen.
Ein mögliches Beispiel dafür siehst du in der folgenden Grafik.

Produkttaxonomie am Beispiel von „Fressnapf“ (Quelle: eigene Grafik)
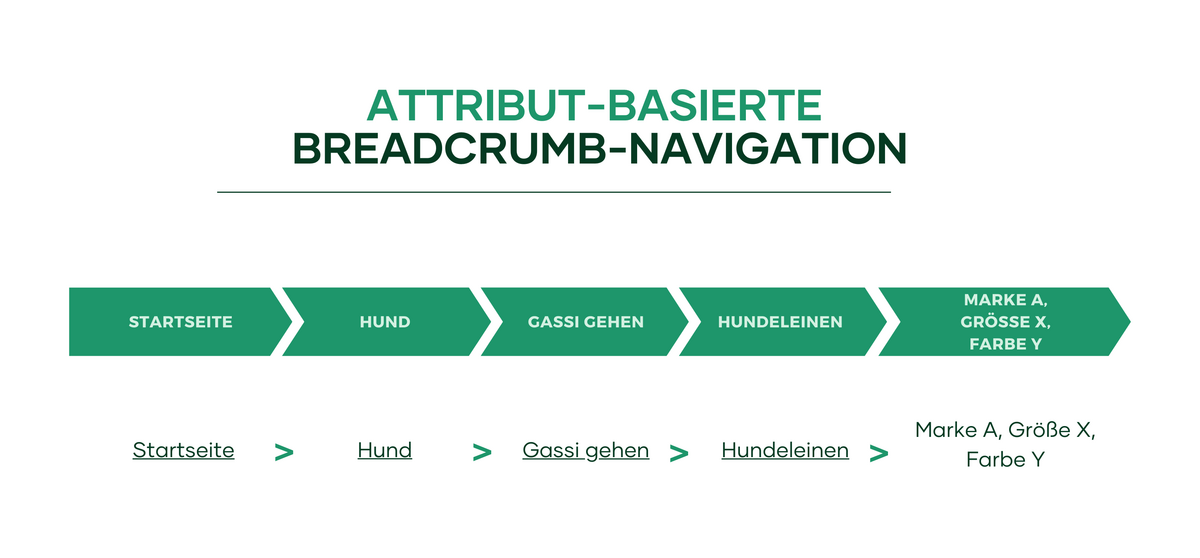
Eine entsprechende attributbasierte Breadcrumb-Navigation sähe dann wie folgt aus:

Sind die Produkte nach Attributen geclustert, so ist es ratsam, die durch mehrere Attribute charakterisierte Produktvariante in einer einzigen Unterkategorie abzubilden. Somit bleibt die Breadcrumb-Navigation kurz und übersichtlich. (Quelle: eigene Grafik)
Ist dein Produktangebot erst einmal in sinnvolle Kategorien und Unterkategorien gegliedert, können Suchmaschinen besser nachvollziehen, wie dein Online-Shop aufgebaut ist. Erst dann, wenn der Crawler alle Elemente richtig zuordnen kann, ist er auch in der Lage, diese zu indexieren.
Wer seine Sichtbarkeit nachhaltig steigern will, der kommt um eine klare und strukturierte Taxonomie nicht herum.
Wichtig ist außerdem eine durchdachte Keyword-Strategie. Vor der Vergabe von Kategorienamen solltest du daher unbedingt eine Keyword-Recherche durchführen.
So implementierst du Breadcrumbs in deinen Online-Shop
Zeichne die zweite Navigation im Quellcode zunächst einmal mit strukturierten Daten aus. Hierzu stehen dir sowohl Mikrodaten und JSON-LD als auch RDFa zur Verfügung. So kann der Crawler alle relevanten Informationen besser erkennen und indexieren. Die mit entsprechenden Mark-ups ausgezeichneten Daten können überdies in den Suchergebnissen erscheinen, wodurch dein Online-Shop einen klaren Wettbewerbsvorteil hätte.
Was du darüber hinaus bei der Einbindung von Breadcrumbs beachten solltest, habe ich in einer kurzen Übersicht für dich zusammengefasst:
- Platziere die Breadcrumb-Navigation „above the fold“ und damit im sichtbaren Bereich der jeweiligen Unterseite – am besten direkt unter der Hauptüberschrift (h1). Der Grund dafür liegt in den Nutzungsgewohnheiten der Shop-Besucher. Die meisten von ihnen haben sich daran gewöhnt, eine zweite Navigation dort vorzufinden und wollen sie dort auch nicht mehr missen.
- Beginne stets mit der Startseite. Das letzte Element der Breadcrumb-Navigation sollte die aktuelle Unterseite sein, die allerdings nicht verlinkt wird.
- Starte immer mit der Hauptkategorie und damit mit der höchsten Ebene und beende die Navigation mit der niedrigsten Kategorie bzw. Ebene.
- In der Desktop-Ansicht solltest du nach Möglichkeit alle Ebenen darstellen.
- In der mobilen Ansicht solltest du die Länge der Breadcrumbs berücksichtigen. Sie sollten hier nicht zu lang werden, was bei zu vielen Ebenen sehr schnell der Fall ist. Vermeide daher mehrzeilige Breadcrumbs, indem du beispielsweise auf Produktseiten nur die nächsthöhere Kategorie sowie den Produktnamen darstellst.
- Binde Breadcrumbs auf allen Seiten ein. Eine Ausnahme bildet die Startseite: Sie enthält keine Breadcrumbs, da sie den Startpunkt bildet und zu keiner höheren Kategorie führt.
- Wähle eine sinnvolle Hierarchie, die sich sowohl Nutzern als auch Suchmaschinen leicht erschließt!
- Achte darauf, dass die Kategorie-Bezeichnungen überall einheitlich sind – sowohl in der Breadcrumb-Navigation als auch im Hauptmenü.
- Die Kategorie-Bezeichnungen sollten möglichst kurz sein, damit sie auch in der mobilen Ansicht noch vollständig dargestellt werden können.
- Bringe den kompletten Seitentitel oder den wichtigsten Suchbegriff (Keyword) in den einzelnen Breadcrumbs unter.

Michael Möller – SEO Consultant
Best-Practice-Beispiele für eine gelungene SEO-Breadcrumb
Im Folgenden zeige ich dir anhand einiger Beispiele, wie sich die Breadcrumb unter SEO-Aspekten effektiv einsetzen lässt, um die Benutzererfahrung zu verbessern.
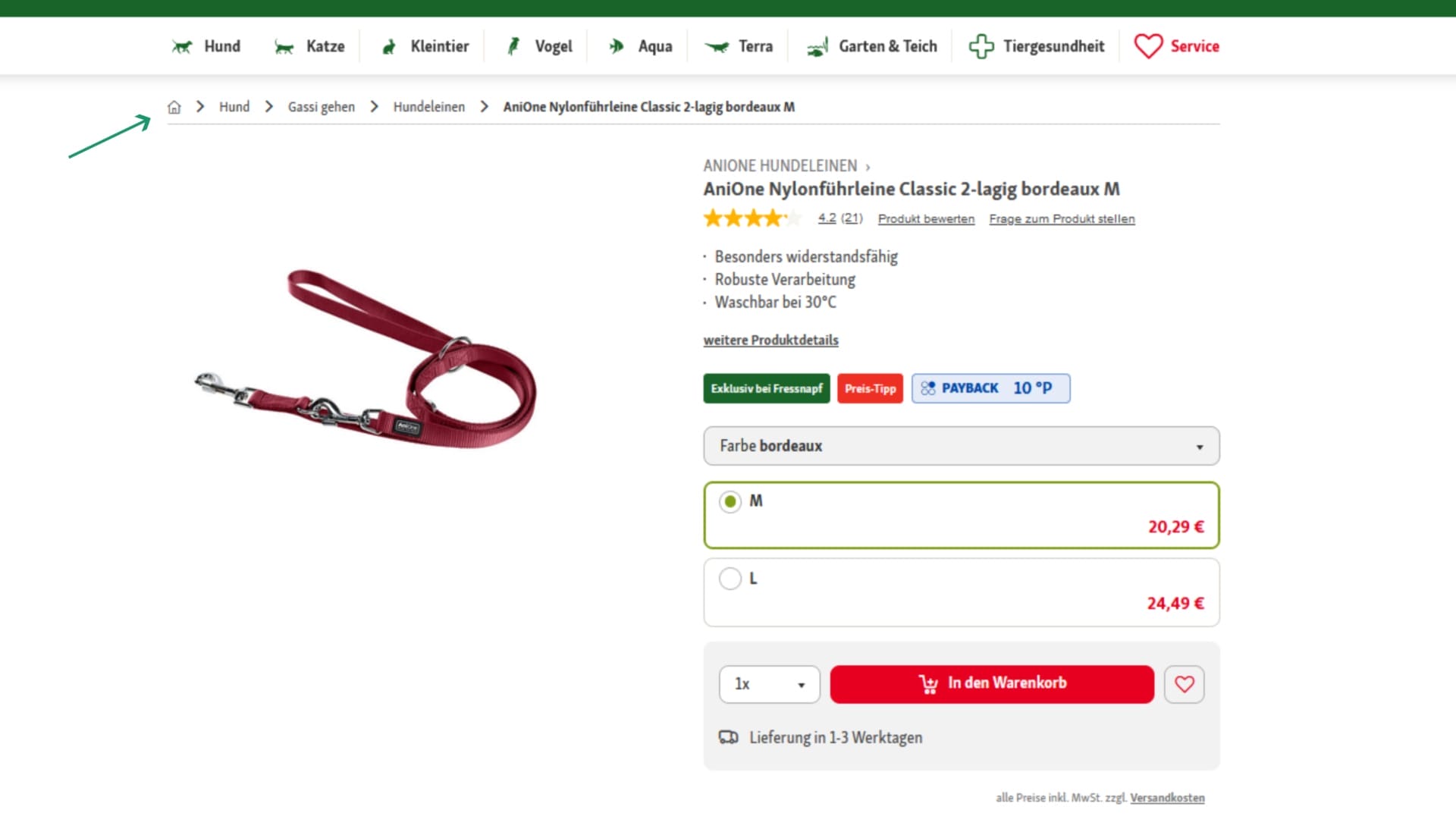
Ein gelungenes Beispiel für attributbasierte Breadcrumbs liefert „Fressnapf“:

Die abgebildete Hundeleine der Marke „AniOne“ gibt es in vier verschiedenen Farben und in zwei unterschiedlichen Größen. Deshalb ist die Kategorisierung nach Produktmerkmalen in diesem Fall besonders sinnvoll. (Quelle: eigener Screenshot/Fressnapf)
Trotz der vielfältigen Produktvarianten hält die Fachhandelskette für Tiernahrung und -zubehör die Breadcrumb-Navigation kurz und übersichtlich. Dadurch kann der Nutzer jederzeit nachvollziehen, wo er sich gerade befindet und was die nächsthöhere Kategorie ist.
Damit die Usability auf allen Geräten gewährleistet werden kann, passt sich die Länge der Breadcrumbs an das jeweilige Ausgabegerät an.
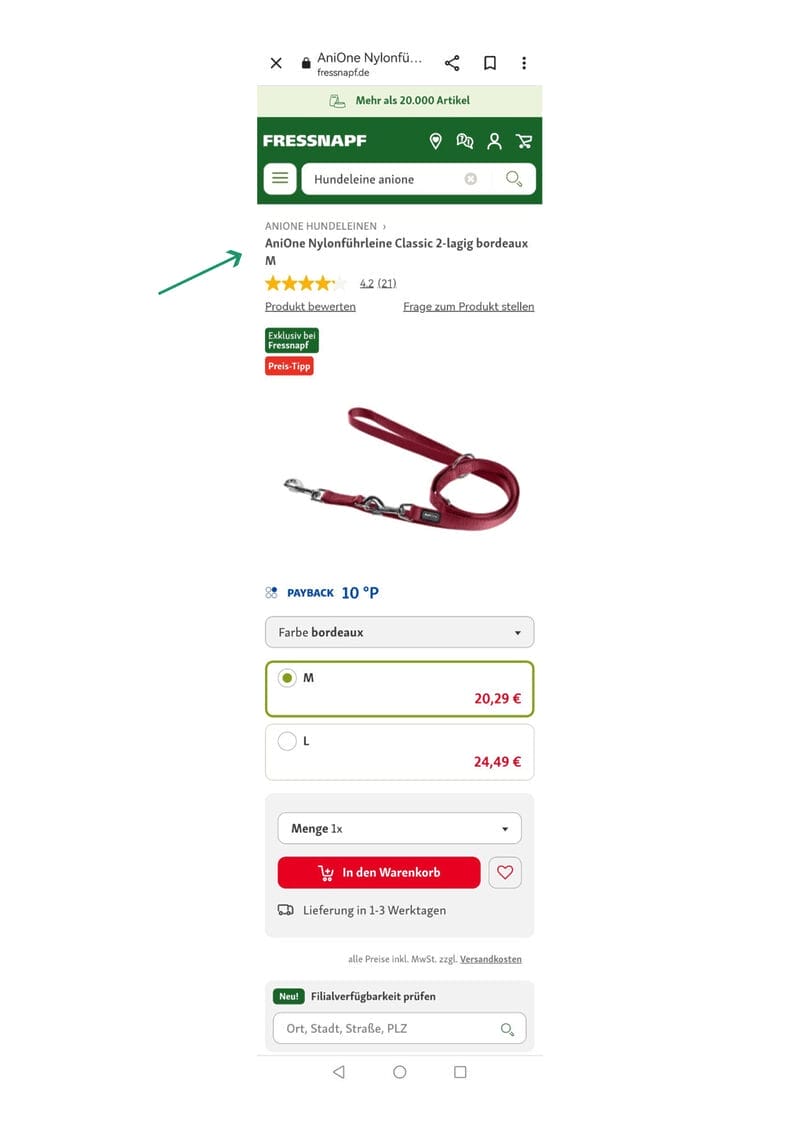
In der mobilen Ansicht beschränkt sich die Breadcrumb-Navigation auf zwei Zeilen. Die Dachzeile bildet dabei die nächsthöhere Kategorie, während die angezeigte Produktvariation optisch hervorgehoben ist.
Anders als in der Desktop-Ansicht wird die entsprechende Kategorie zusätzlich um den Markennamen ergänzt. Der Grund dafür: Das Smartphone-Display bietet nur wenig Platz zum Navigieren, weshalb die gewünschte Kategorie mit so wenigen Fingerbewegungen wie möglich zugänglich sein sollte.

In der mobilen Ansicht von „Fressnapf“ ist die Breadcrumb-Navigation sogar noch kürzer, um die Benutzerfreundlichkeit auf dem Smartphone und auf anderen mobilen Endgeräten zu gewährleisten. (Quelle: eigener Screenshot/Fressnapf)
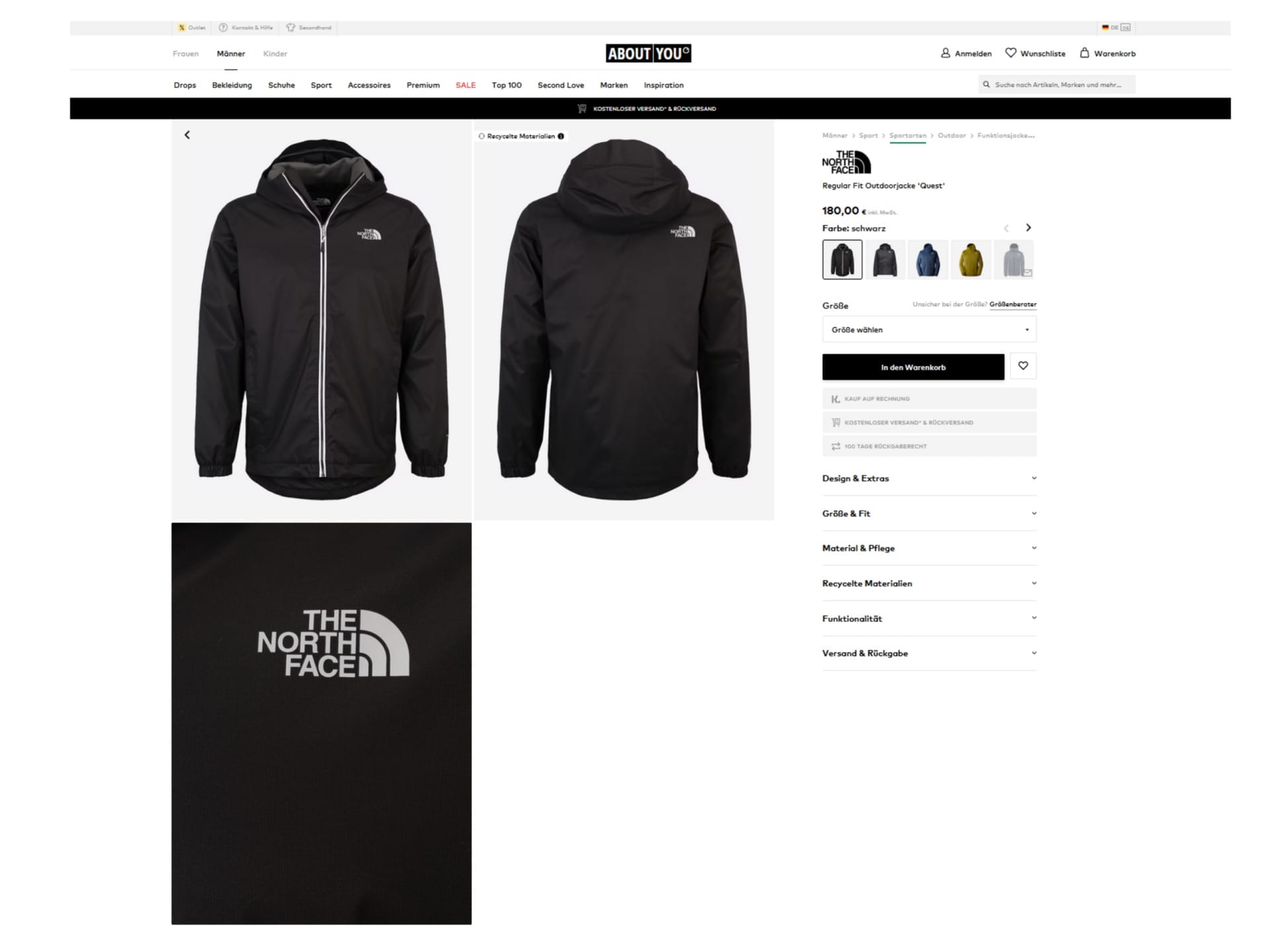
Eine logische Kategorisierung nimmt auch der Online-Händler „AboutYou“ vor.
Er clustert seine Sportartikel nach Sportarten, wie das folgende Beispiel zeigt:

Die attributbasierten Breadcrumbs von „AboutYou“ bieten Nutzern schnelle Orientierung im Online-Shop. (Quelle: eigener Screenshot/AboutYou)
Auch „Otto“ nutzt die attributbasierte Breadcrumb-Navigation. Allerdings clustert das Handelsunternehmen die Sportbekleidung noch granularer, nämlich nach der Sportart und nach dem jeweiligen Kleidungsstück wie beispielsweise „Trainingshosen“.

„Otto“ setzt ebenfalls auf Siloing. (Quelle: eigener Screenshot/Otto)
Welche Breadcrumb-Navigation für dich am besten geeignet ist, hängt also maßgeblich von deiner Produkttaxonomie ab.
Fazit
Breadcrumbs helfen sowohl Mensch als auch Maschine, sich besser im Online-Shop zurechtzufinden. Deshalb sind sie sowohl für die Benutzerfreundlichkeit als auch für SEO gleichermaßen wichtig.
Shop-Besuchern bietet die Breadcrumb-Navigation schnelle Orientierung und trägt somit in entscheidendem Maße dazu bei, die Absprungrate zu reduzieren und die Conversion-Rate zu erhöhen.
Suchmaschinen-Crawler wiederum nutzen Breadcrumbs, um die Seitenarchitektur zu verstehen und um den Online-Shop vollständig zu indexieren. Eine Breadcrumb-Navigation kann deshalb zu einer höheren Sichtbarkeit führen und damit auch den Traffic steigern.
Für eine optimale User Experience spielt neben einer durchdachten Taxonomie auch die richtige Implementierung eine zentrale Rolle. Nur so lässt sich das volle Potenzial von Breadcrumbs ausschöpfen.
Quellen:

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.